Zo pakken wij het aan
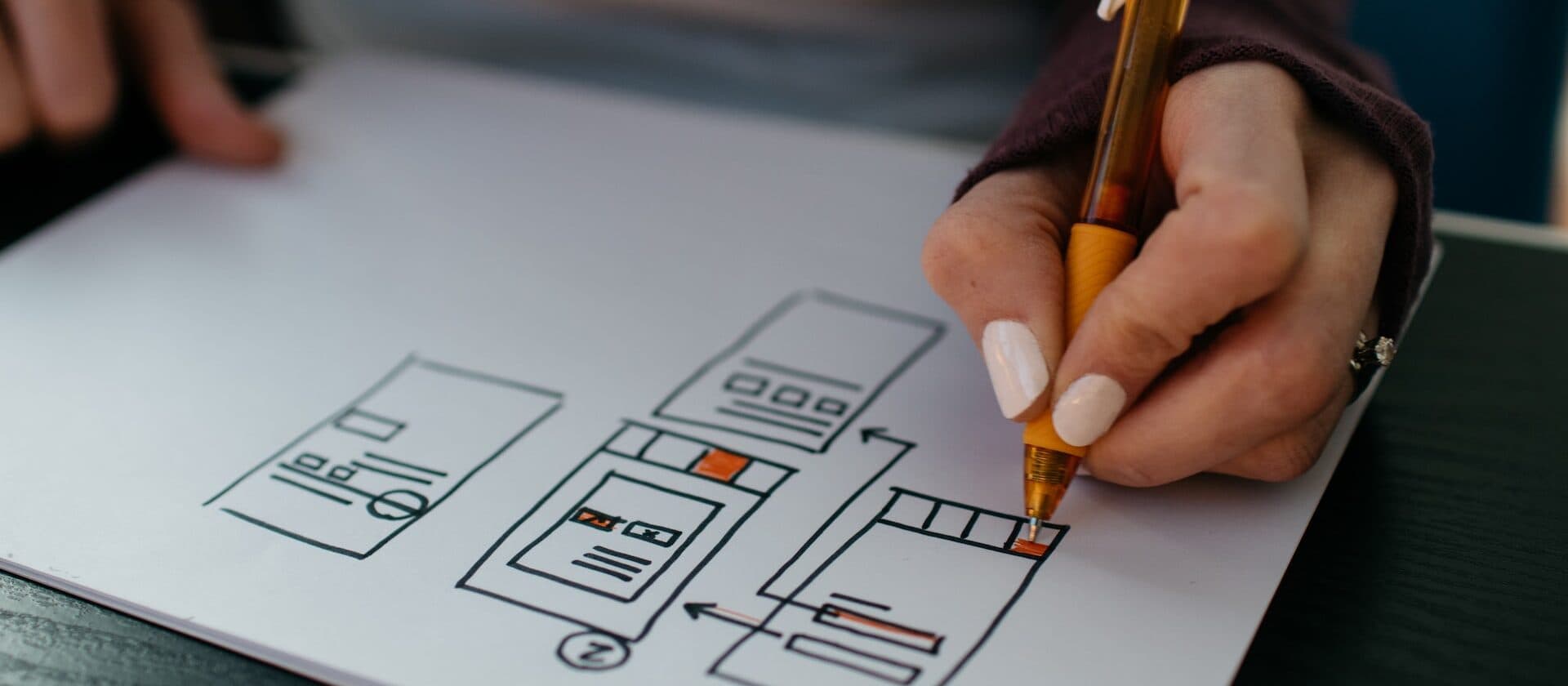
Sitemap en wireframing
Hoe is de structuur? Navigatie? Wat linkt naar waar? Een verwarrende site zonder logische indeling is al snel een frustratie dossier en dat voorkomen we door van te voren goed na te denken.
Intern testen
Nadat er een component is gebouwd wordt het niet zomaar online gezet. We testen eerst goed intern of het voldoet aan onze eisen (efficiëntie, effectiviteit en satisfaction), en aan die van de klant natuurlijk!
Psychologie kennis
User Experience Design is behalve logisch ook een theoretisch van aard. Hiervoor hebben we een echte psycholoog in huis met veel kennis over menselijke informatieverwerking en human-computer interaction.
Wil jij ook dat je gebruikers je website goed snappen?
Bij BOOOM Digital Agency hebben we de kennis in huis om je website op meerdere fronten gebruiksvriendelijk te maken. En niet alleen aan de voorkant voor je bezoekers, maar ook aan de achterkant in het beheersysteem. We verminderen frictie en frustratie in het gebruik en blijven altijd kritisch kijken hoe het nog beter kan, ook in combinatie met SEO. Interessant? Vraag nu een vrijblijvende offerte aan.


Designs waar we met trots aan hebben gewerkt

Waarom BOOOM jouw partner is
- Persoonlijke aanpak. We werken nauw met je samen. Zo positioneren we je merk op een manier die écht bij je past.
- Resultaatgericht. We streven ernaar om meetbare resultaten te leveren, waardoor jouw merk groeit en bloeit.
- Het complete plaatje. We bieden branding, websites, marketing en meer. Laat alles door één partij doen, voor eenduidige communicatie.
- Duurzame relaties. Wij kijken graag naar het grotere plaatje. Daarom werken we graag langer met je samen. We analyseren de resultaten, sturen bij waar nodig, en evolueren zo samen.


Team